상세 컨텐츠
본문
728x90
반응형


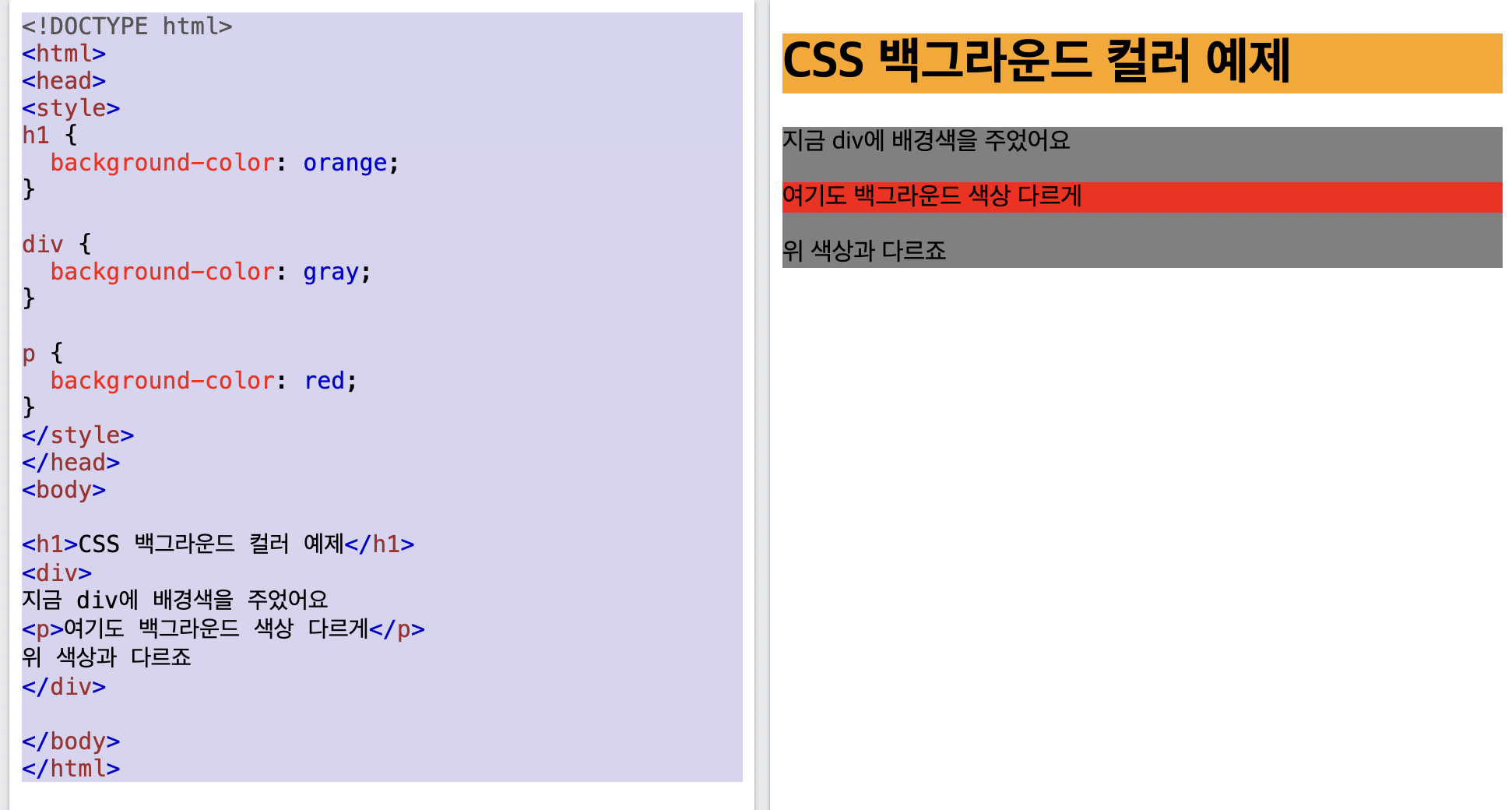
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
background-color: orange;
}
div {
background-color: gray;
}
p {
background-color: red;
}
</style>
</head>
<body>
<h1>CSS 백그라운드 컬러 예제</h1>
<div>
지금 div에 배경색을 주었어요
<p>여기도 백그라운드 색상 다르게</p>
위 색상과 다르죠
</div>
</body>
</html>컬러값은 다양하게 줄 수 있는데요

아래 링크 텍스트 컬러값 주기를 참고하세요~~
CSS- 텍스트 컬러 바꾸기 / 다양한 컬러값주기
색상값주기는 텍스트, 배경, 라인 등 줄 수 있는데요 텍스트에 색상값으로 CSS를 이용하여 아래와 같이 설정해보아요~ 안녕하세요 ^^ 저는 파란색을 좋아해요 class="클래스명" class 에 들어가는 클
everyhappyday.tistory.com
728x90
반응형
'웹디자인,퍼브리싱 > CSS' 카테고리의 다른 글
| CSS - font 서체 Sans-serif Fonts와 Serif Fonts 의 차이 (0) | 2022.11.27 |
|---|---|
| css - 백그라운드에 이미지 넣기 / 백그라운드에 이미지 패턴으로 background-image/background-repeat /background-position (0) | 2022.11.27 |
| CSS- 텍스트 컬러 바꾸기 / 다양한 컬러값주기 (0) | 2022.11.27 |
| CSS - select박스 화살표 없애기 / 셀렉트박스 화살표꾸미기 (0) | 2021.07.02 |






