상세 컨텐츠
본문 제목
css - 백그라운드에 이미지 넣기 / 백그라운드에 이미지 패턴으로 background-image/background-repeat /background-position
본문
728x90
반응형
background-image
이미지를 백그라운드에 넣고 싶을때
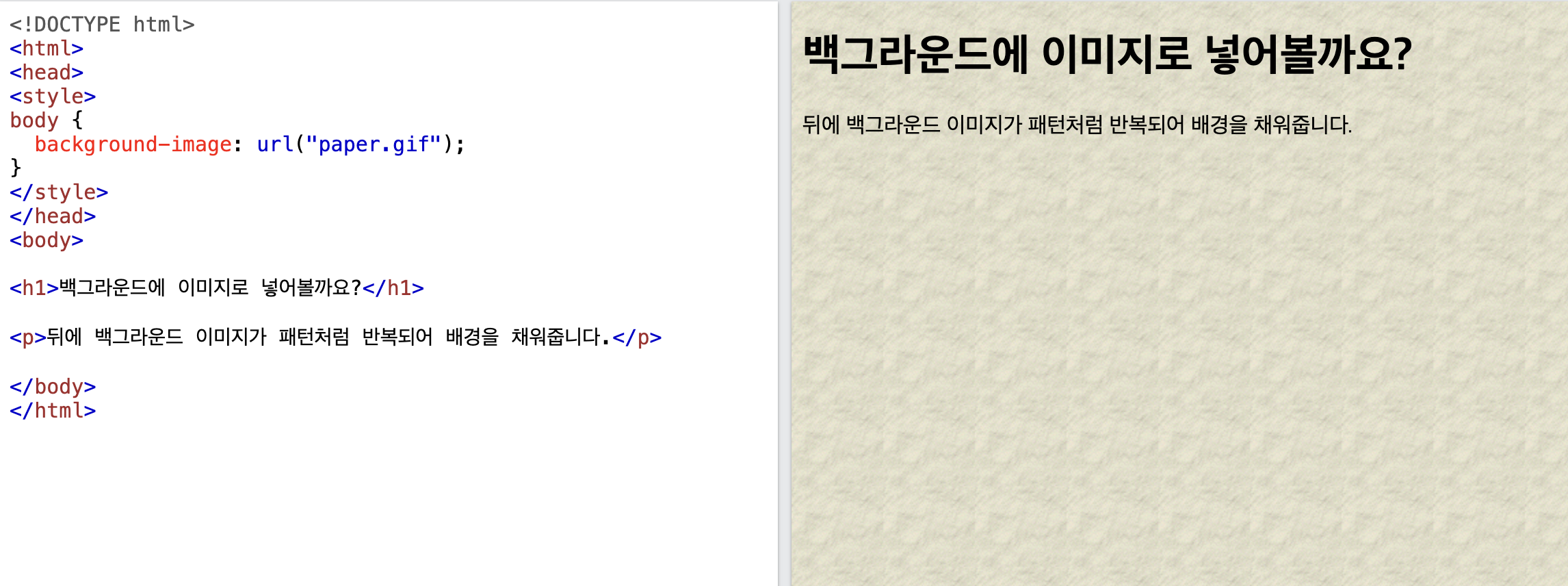
background-image 를 이용하여 배경에 이미지를 넣어 봅니다.

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
}
</style>
</head>
<body>
<h1>백그라운드에 이미지로 넣어볼까요?</h1>
<p>뒤에 백그라운드 이미지가 패턴처럼 반복되어 배경을 채워줍니다.</p>
</body>
</html>
CSS background-repeat
background-repeat: repeat-x; 를 추가했을때

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h1>백그라운드에 이미지로 넣어볼까요?</h1>
<p>뒤에 백그라운드 이미지가 패턴처럼 반복되어 배경을 채워줍니다.</p>
</body>
</html>
background-repeat: repeat-x; 를 추가했을때

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
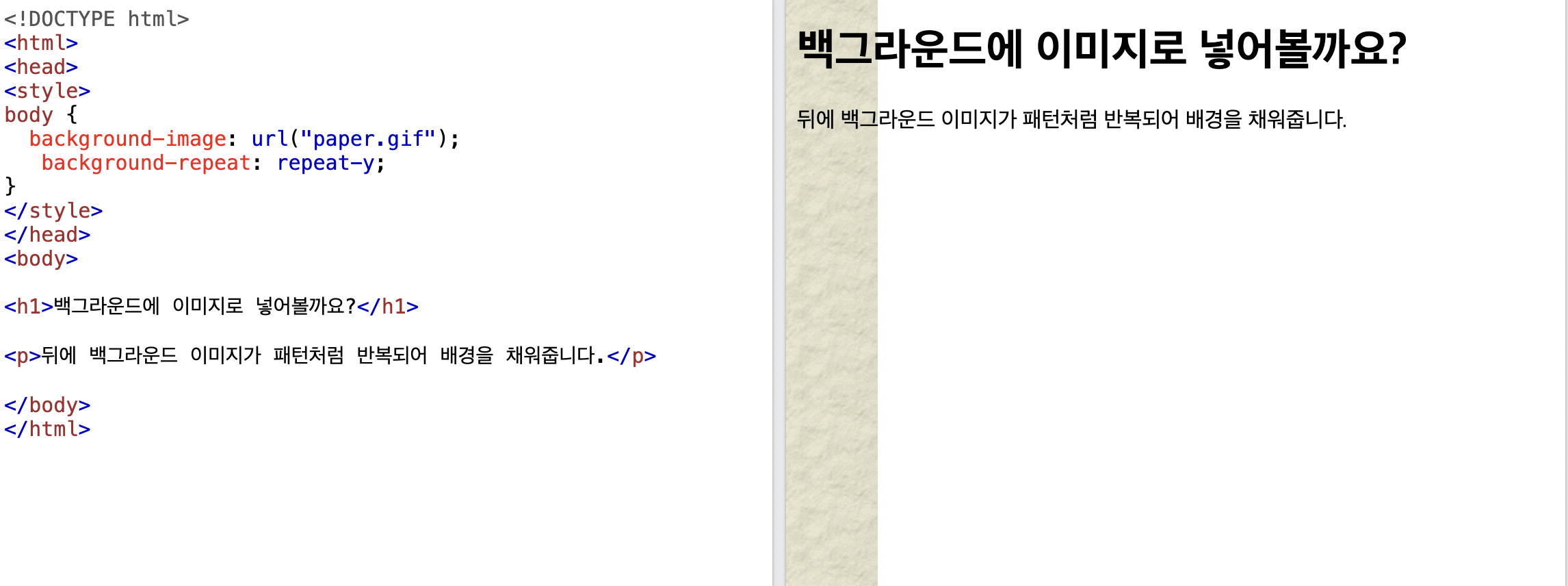
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h1>백그라운드에 이미지로 넣어볼까요?</h1>
<p>뒤에 백그라운드 이미지가 패턴처럼 반복되어 배경을 채워줍니다.</p>
</body>
</html>
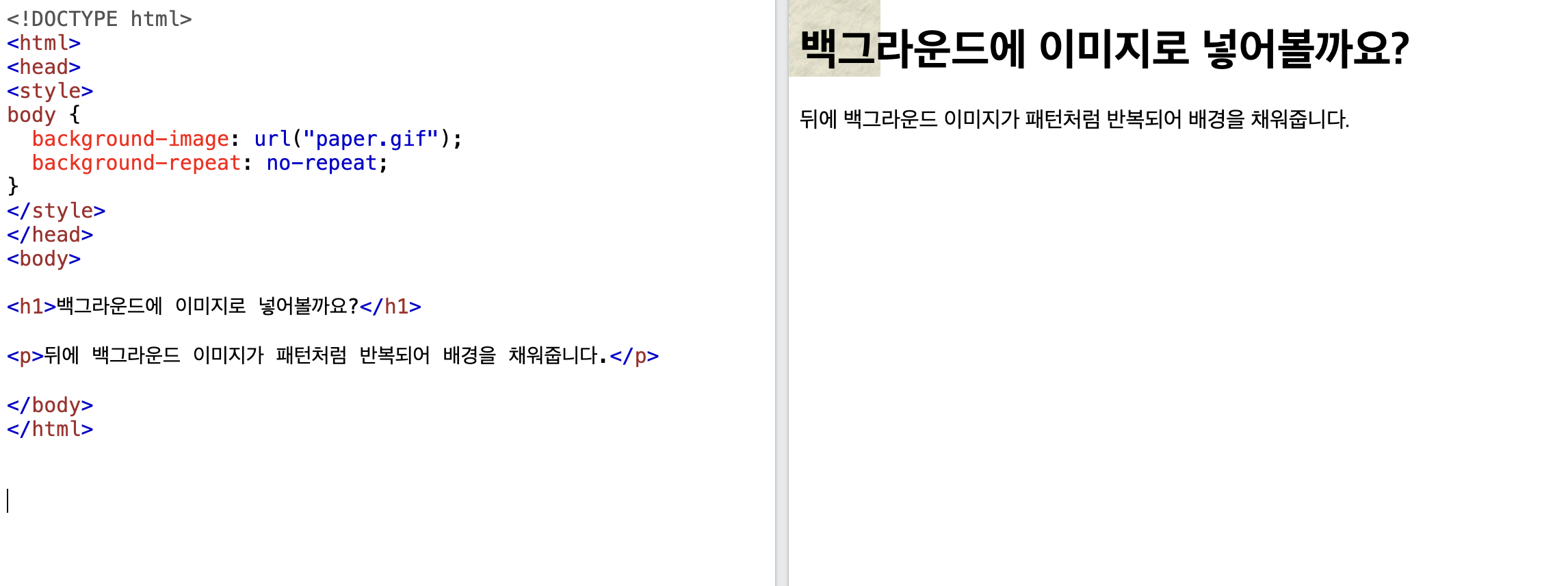
background-repeat: no-repeat;

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h1>백그라운드에 이미지로 넣어볼까요?</h1>
<p>뒤에 백그라운드 이미지가 패턴처럼 반복되어 배경을 채워줍니다.</p>
</body>
</html>CSS background-position
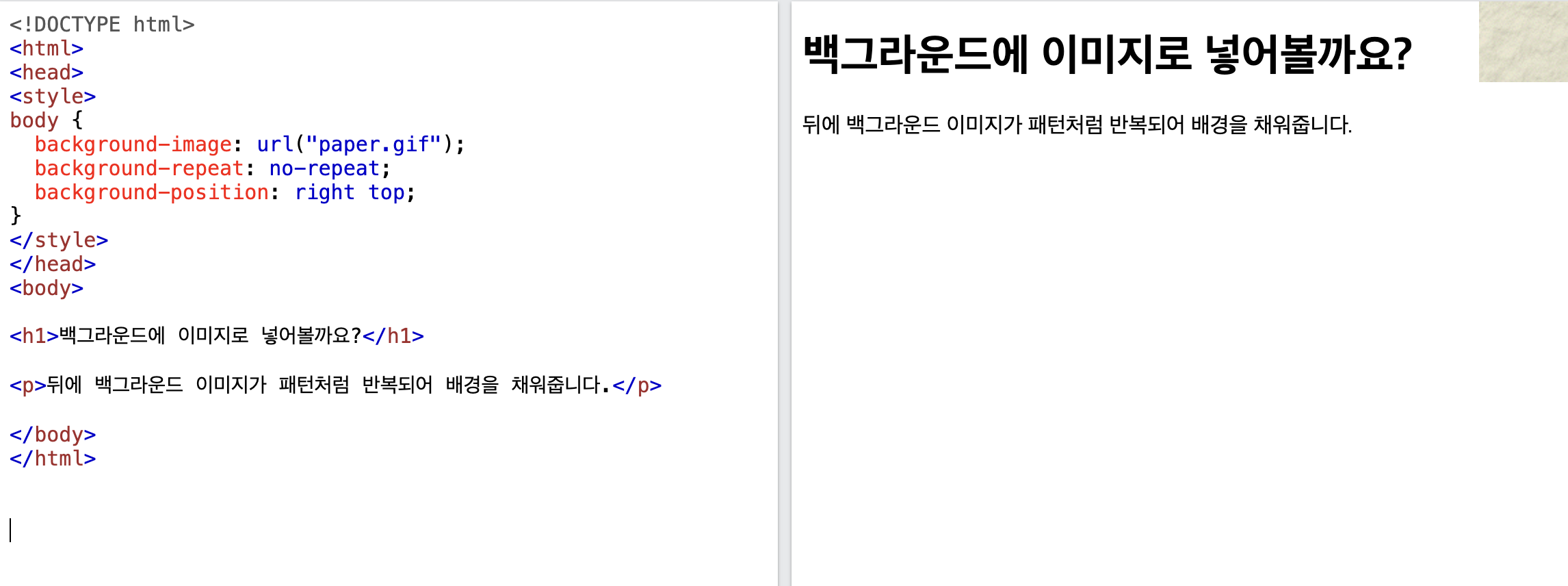
background-position 을 추가하여 백그라운드 이미지 위치를 변경가능합니다.

<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("paper.gif");
background-repeat: no-repeat;
background-position: right top;
}
</style>
</head>
<body>
<h1>백그라운드에 이미지로 넣어볼까요?</h1>
<p>뒤에 백그라운드 이미지가 패턴처럼 반복되어 배경을 채워줍니다.</p>
</body>
</html>728x90
반응형
'웹디자인,퍼브리싱 > CSS' 카테고리의 다른 글
| CSS - font 서체 Sans-serif Fonts와 Serif Fonts 의 차이 (0) | 2022.11.27 |
|---|---|
| css - 백그라운드에 색상주기 (0) | 2022.11.27 |
| CSS- 텍스트 컬러 바꾸기 / 다양한 컬러값주기 (0) | 2022.11.27 |
| CSS - select박스 화살표 없애기 / 셀렉트박스 화살표꾸미기 (0) | 2021.07.02 |





