상세 컨텐츠
본문
728x90
반응형
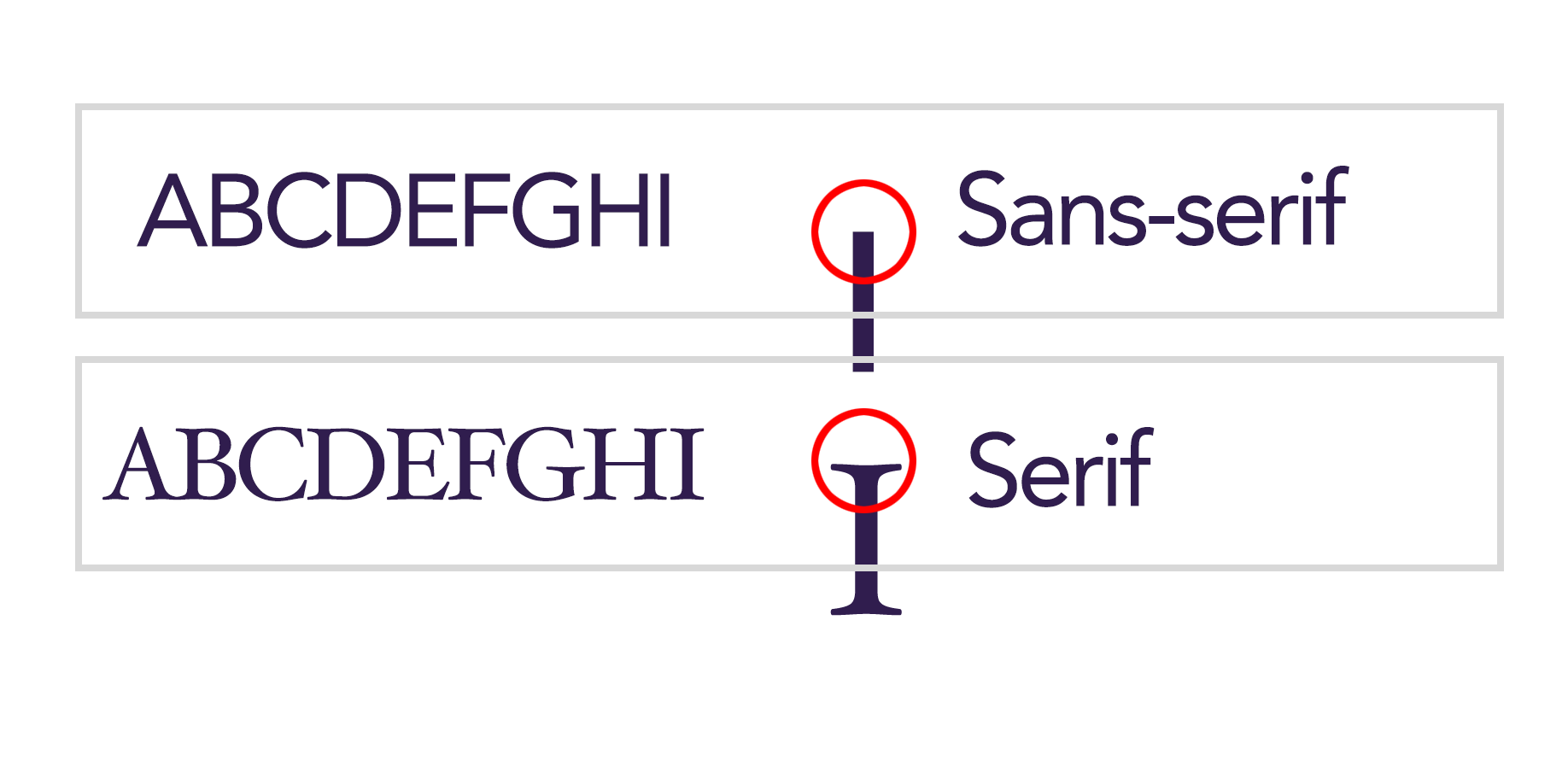
Sans-serif Fonts와 Serif Fonts 의 차이

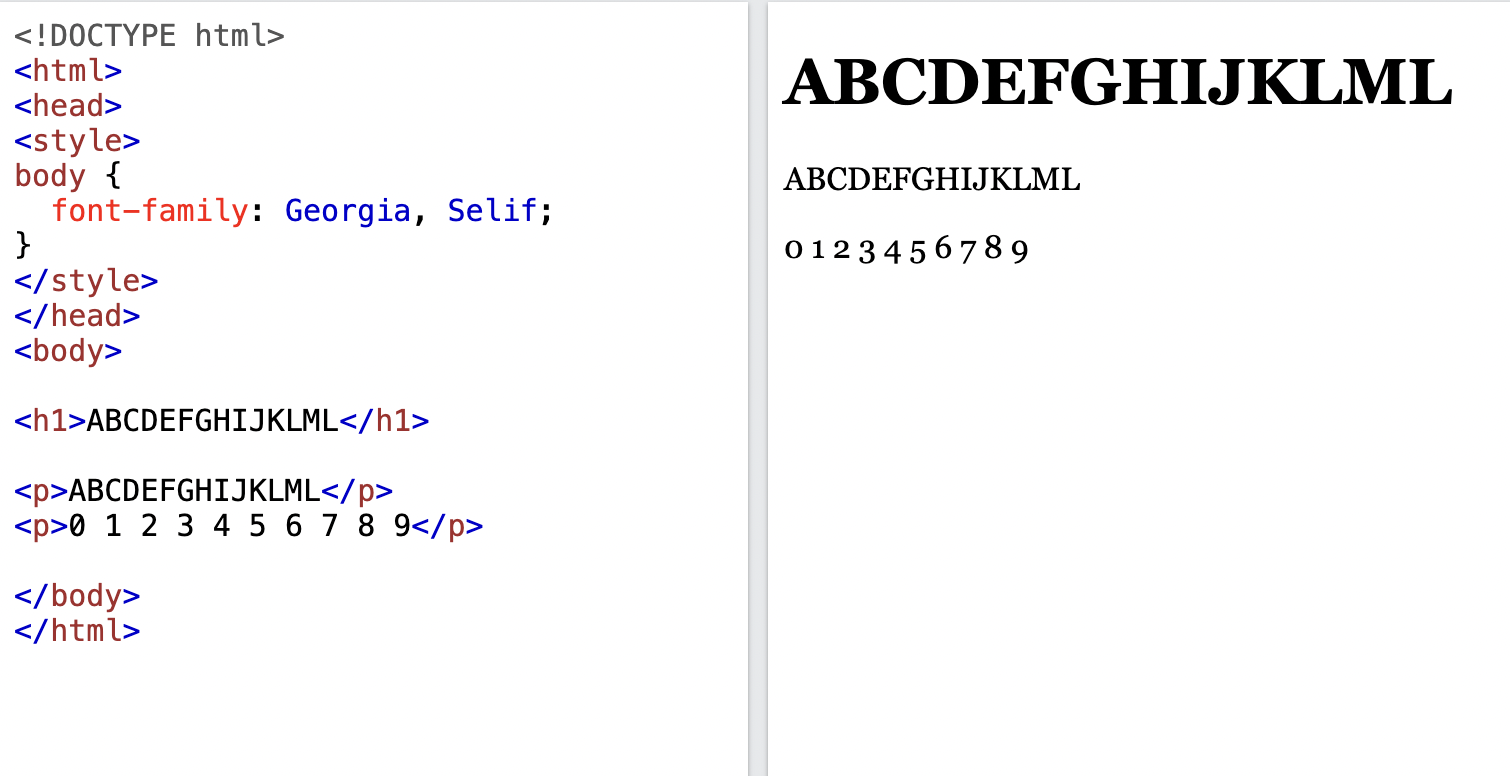
영문폰트 예
font-family: Georgia;

font-family: Georgia, Selif;

Selif 를 추가 하느냐 아니냐에 따라 서체가 달라져요

<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
</style>
</head>
<body>
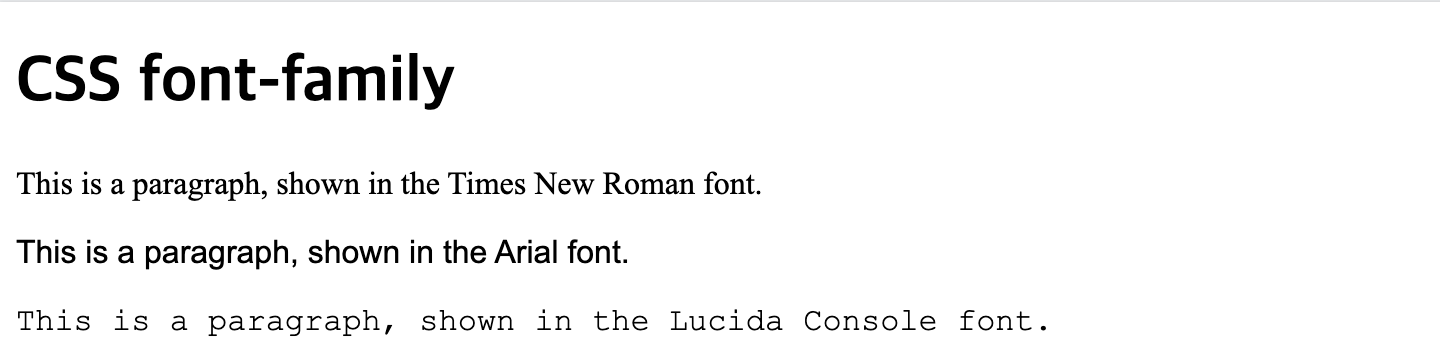
<h1>CSS font-family</h1>
<p class="p1">Times New Roman font.</p>
<p class="p2">Arial font.</p>
<p class="p3">Lucida Console font.</p>
</body>
</html>
다음 공부하러~~

https://everyhappyday.tistory.com/280
CSS- 텍스트 컬러 바꾸기 / 다양한 컬러값주기
색상값주기는 텍스트, 배경, 라인 등 줄 수 있는데요 텍스트에 색상값으로 CSS를 이용하여 아래와 같이 설정해보아요~ 안녕하세요 ^^ 저는 파란색을 좋아해요 class="클래스명" class 에 들어가는 클
everyhappyday.tistory.com
728x90
반응형
'웹디자인,퍼브리싱 > CSS' 카테고리의 다른 글
| css - 백그라운드에 이미지 넣기 / 백그라운드에 이미지 패턴으로 background-image/background-repeat /background-position (0) | 2022.11.27 |
|---|---|
| css - 백그라운드에 색상주기 (0) | 2022.11.27 |
| CSS- 텍스트 컬러 바꾸기 / 다양한 컬러값주기 (0) | 2022.11.27 |
| CSS - select박스 화살표 없애기 / 셀렉트박스 화살표꾸미기 (0) | 2021.07.02 |






